iHelp! Refugee App
Scope
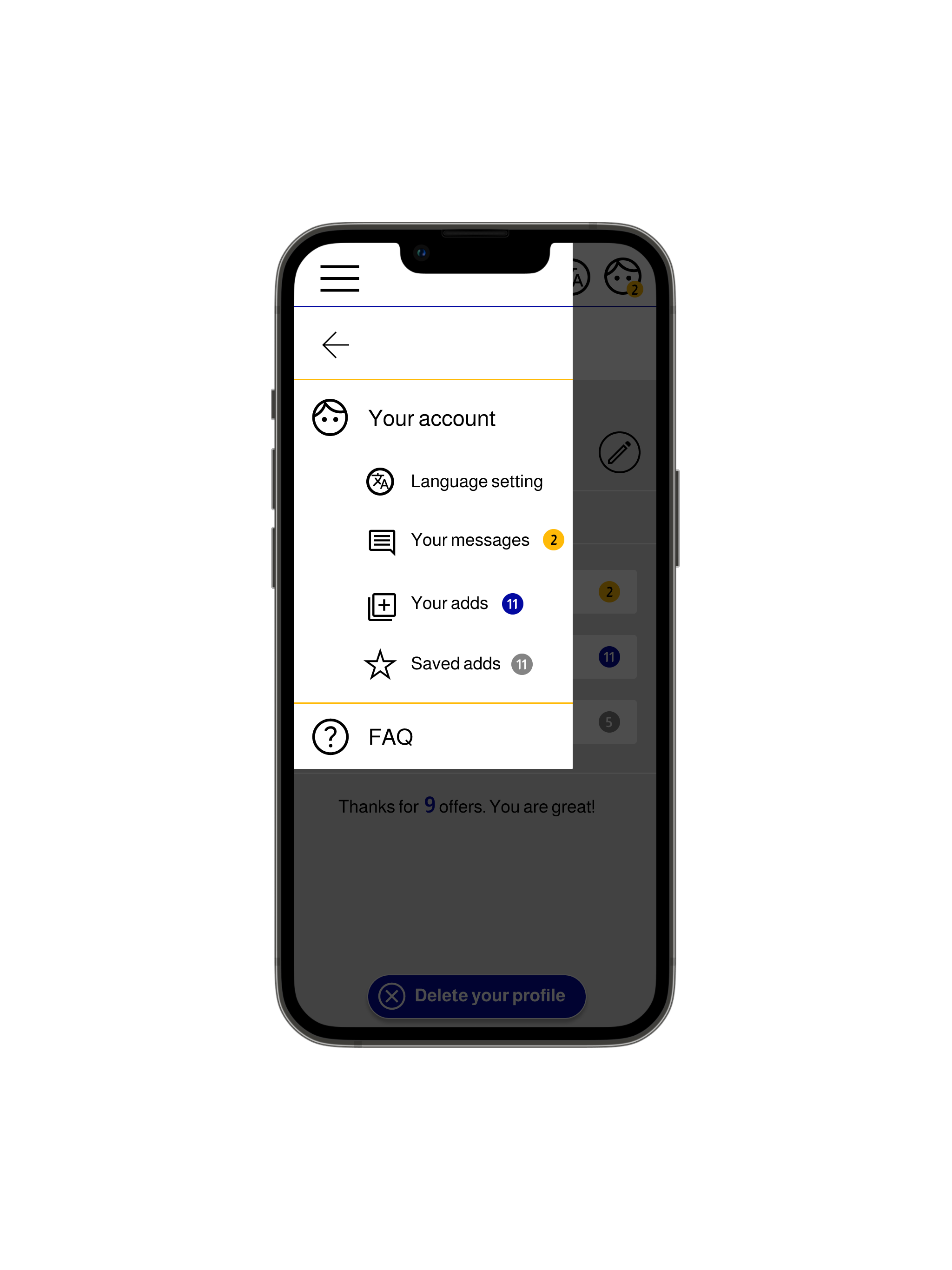
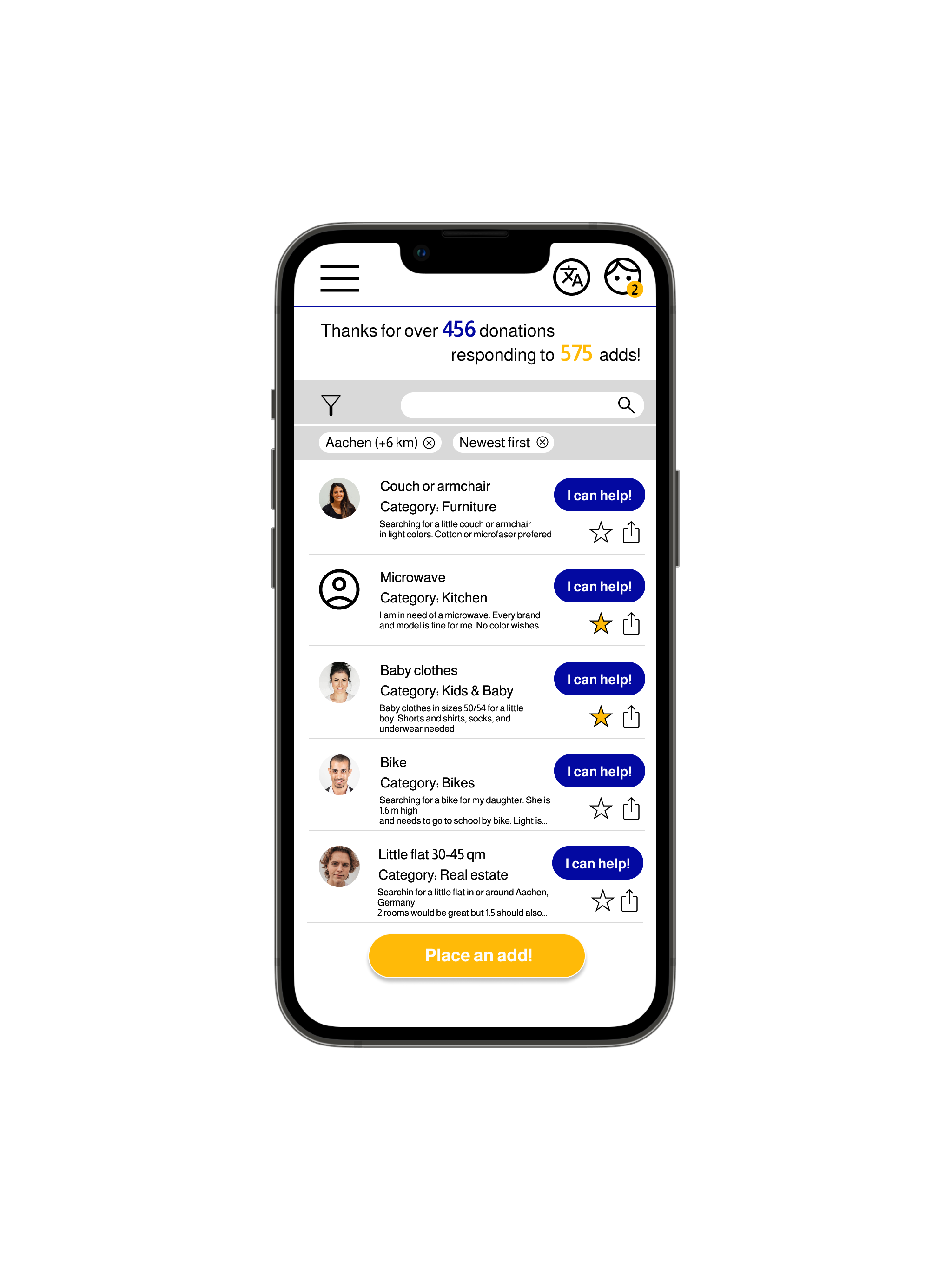
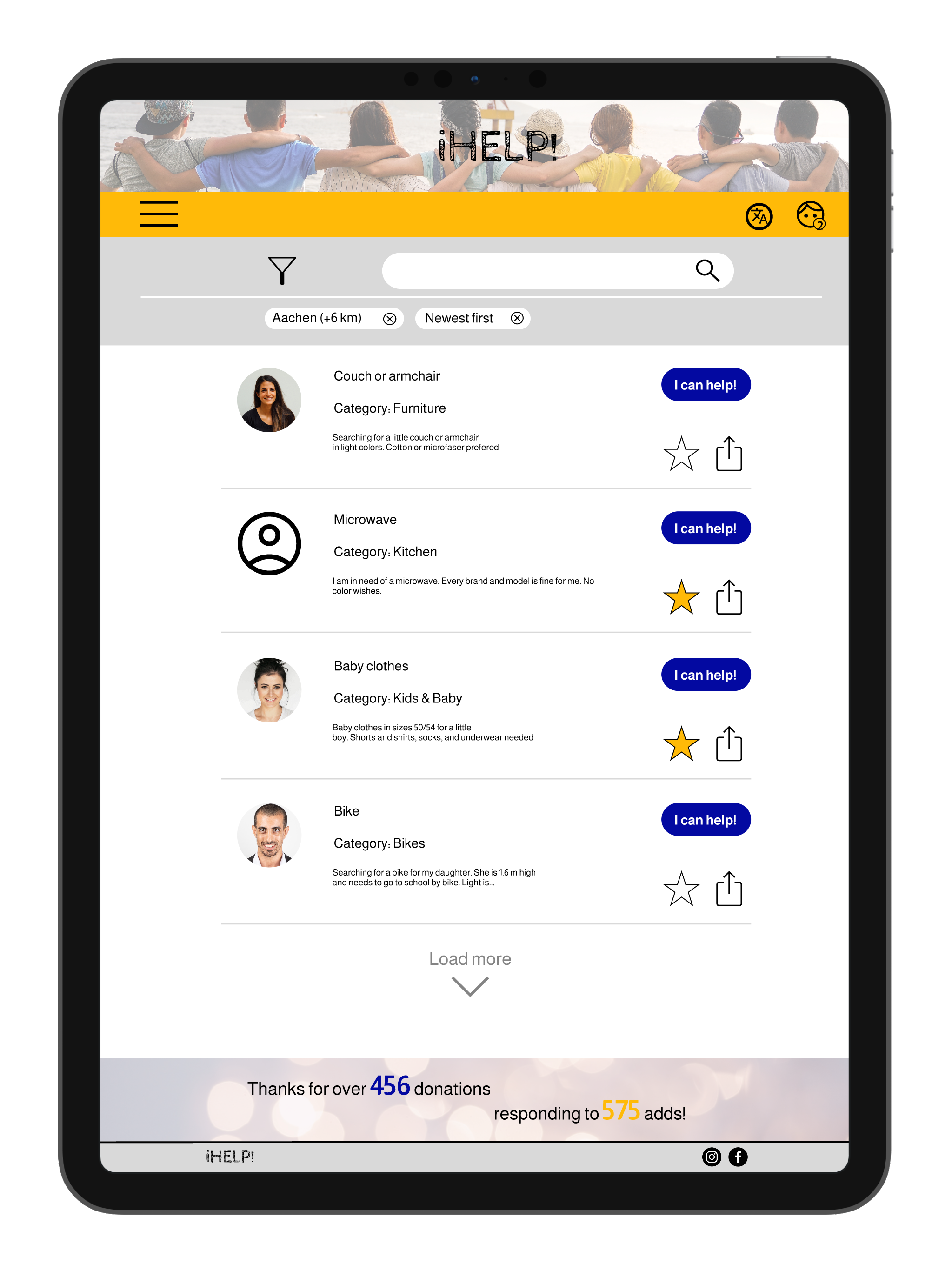
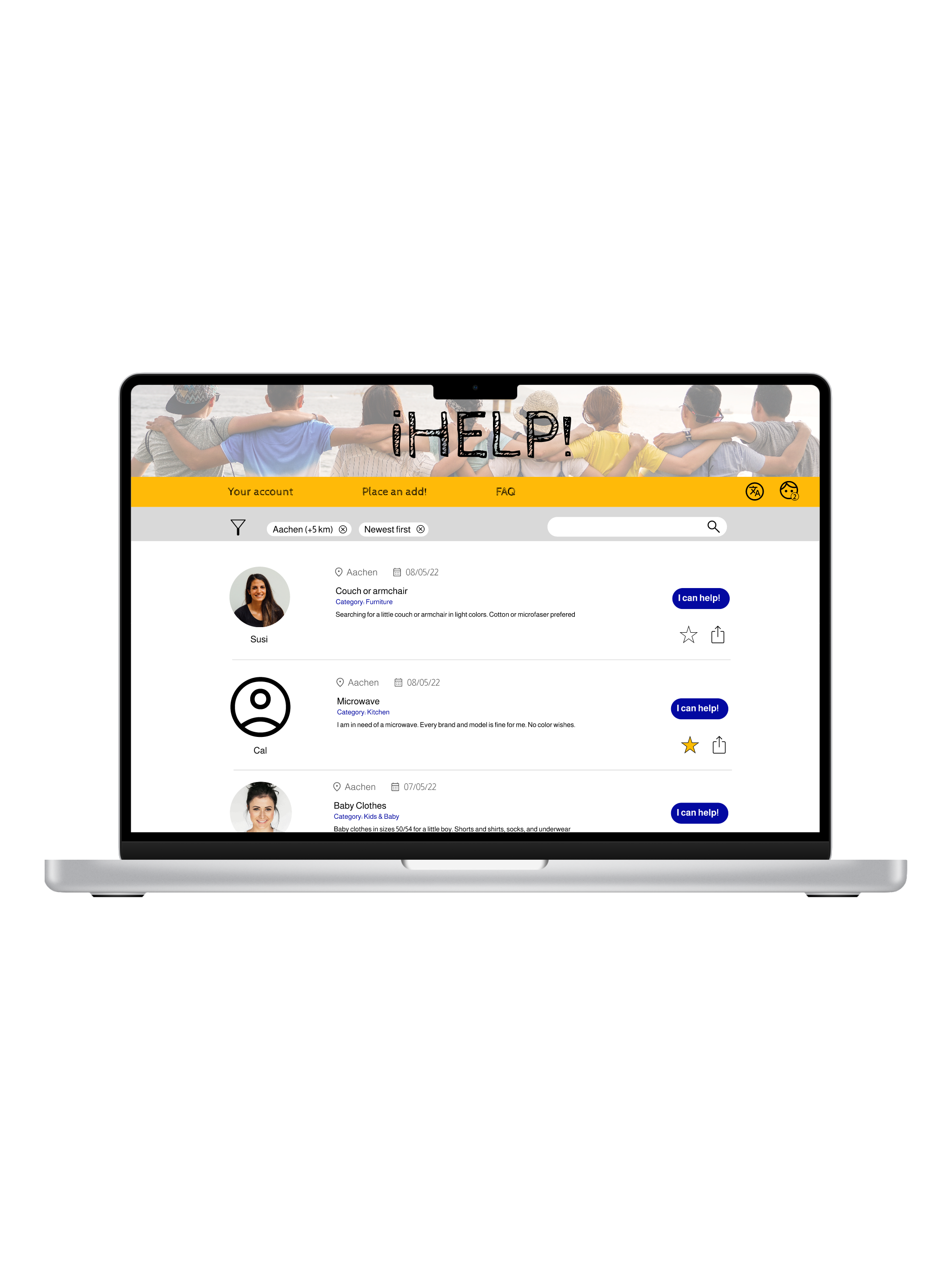
The Product
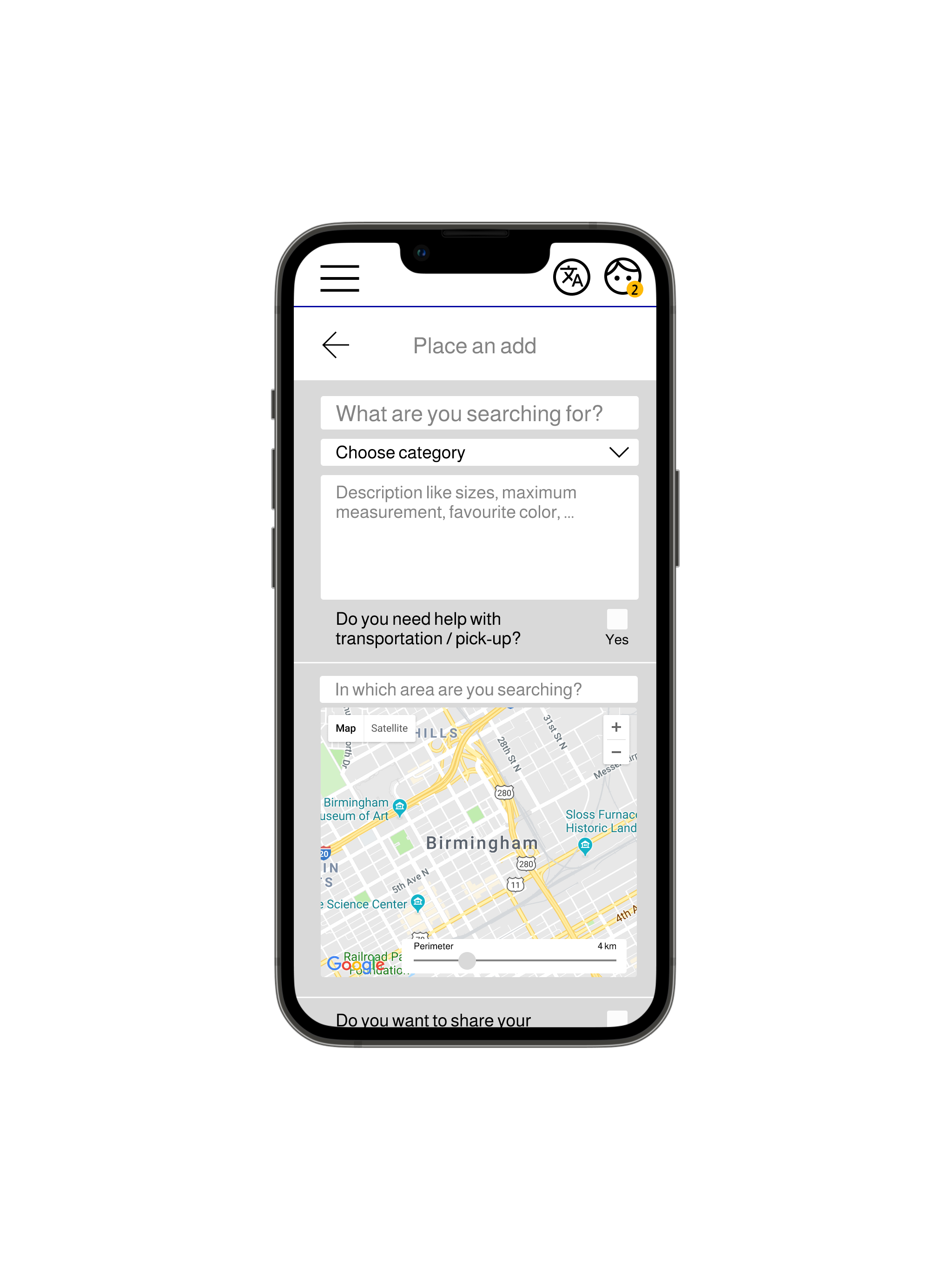
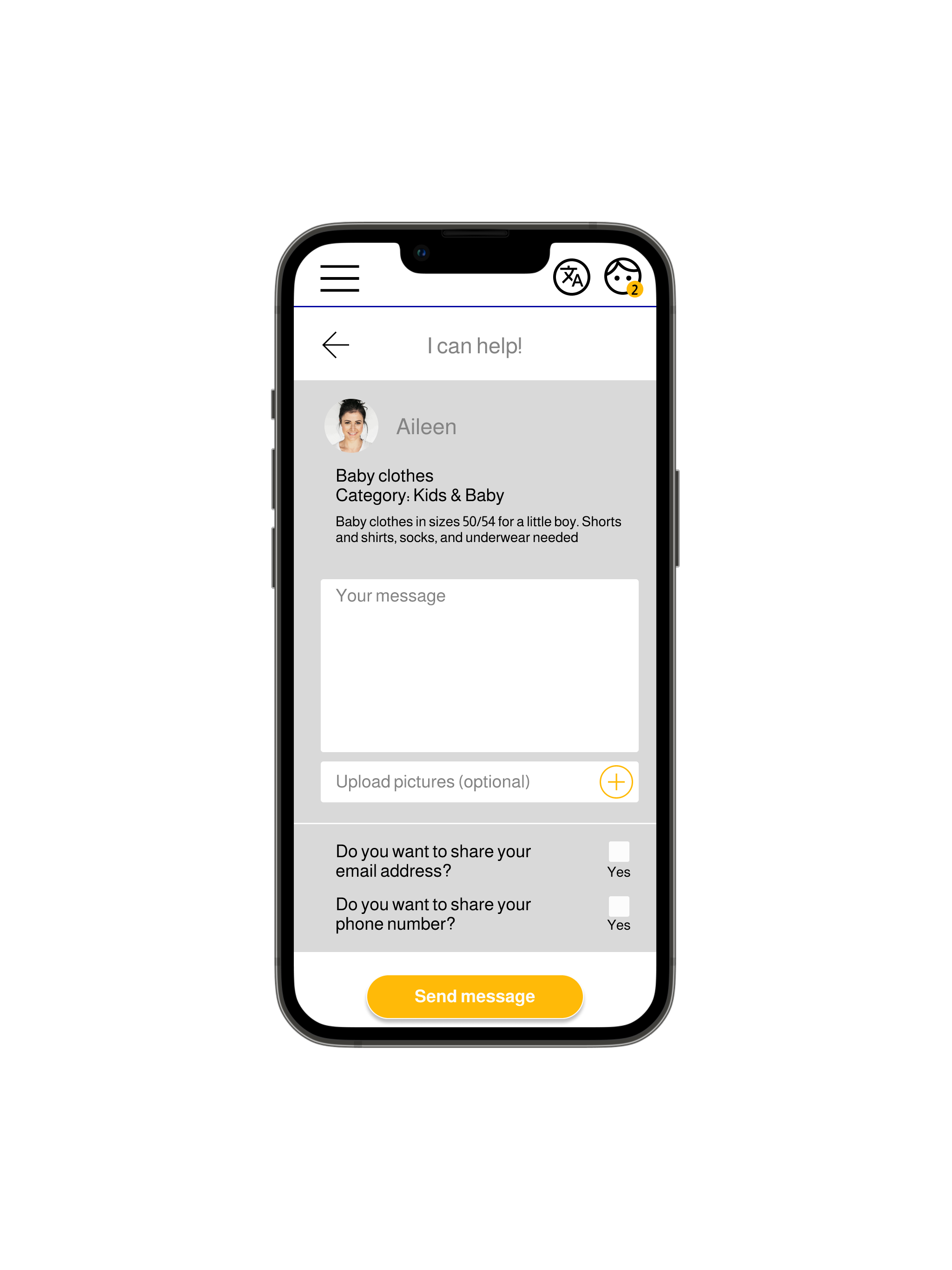
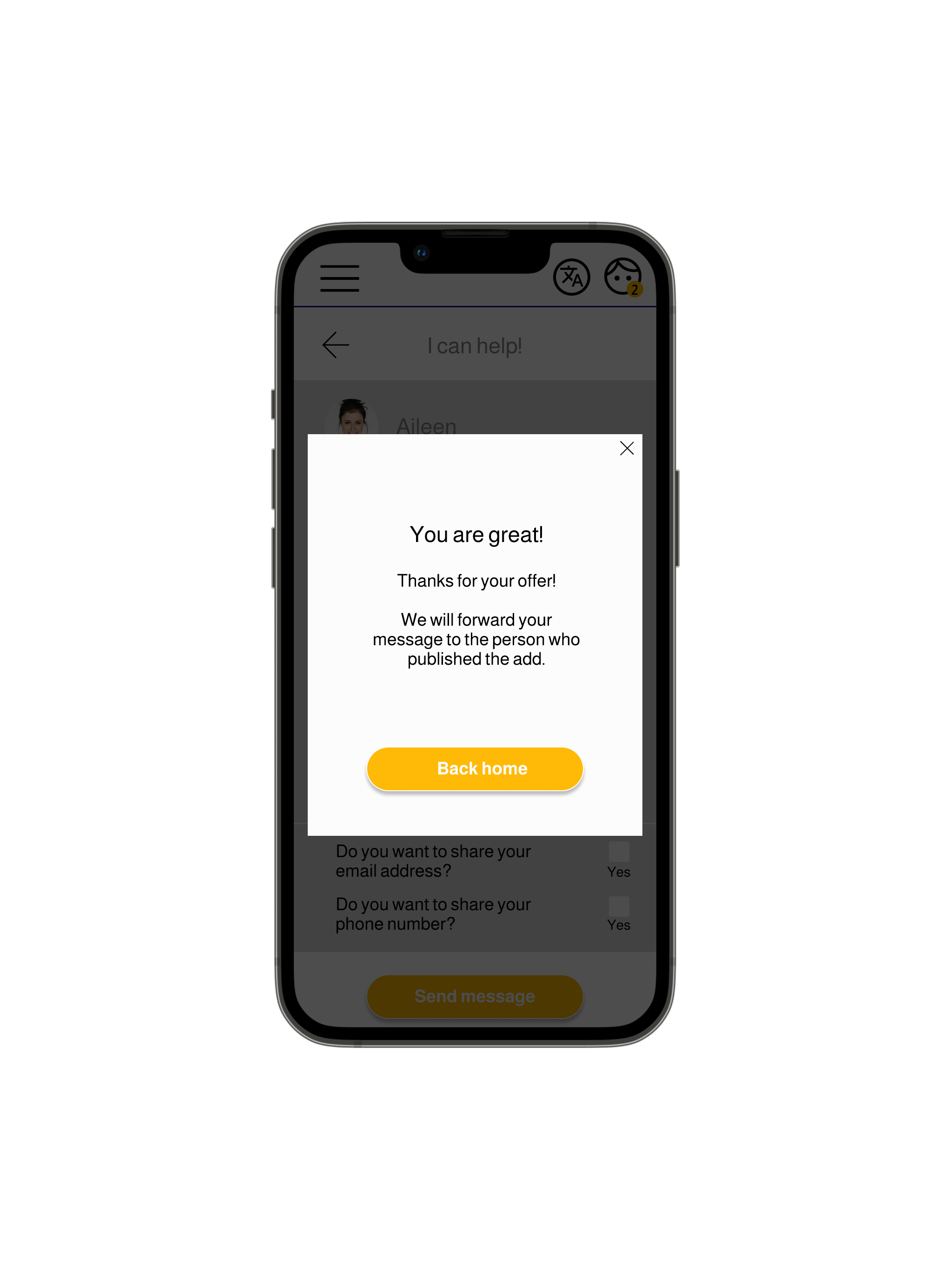
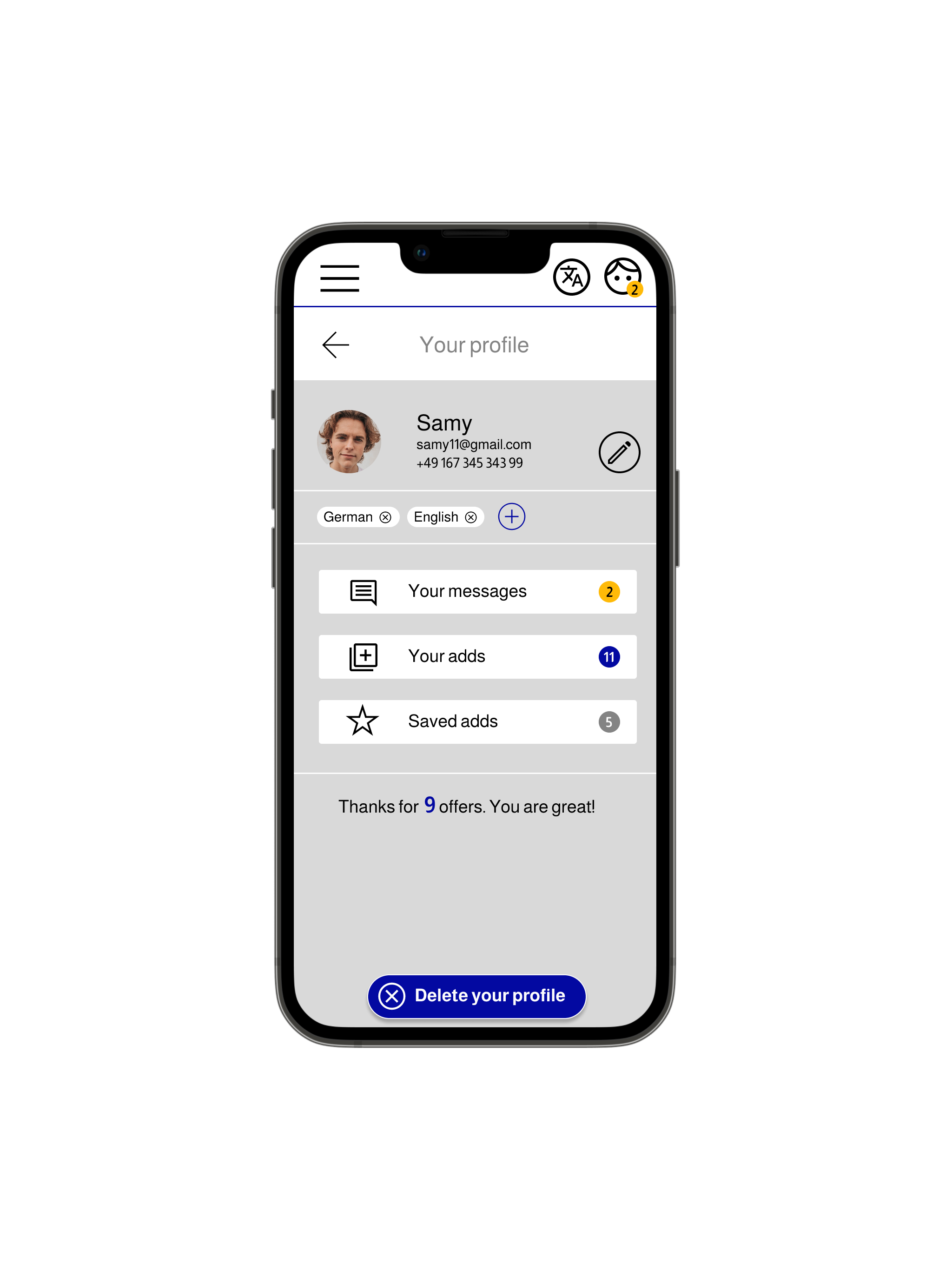
The product is a platform that allows individuals (refugees) to create ads for things they need. People that want to donate can browse these ads and respond to them.
The Problem
It is difficult for refugees and people in need to find all local sources for help and donations. At the same time it is difficult for people that want to help to find out what is needed and by whom.
The Goal
Create an app that matches people in need with people that want to help and make it easier to donate exactly what is needed at the right time.
My Role
As a student of the Google UX professional certificate, I did the whole design process from empathizing, defining, and ideation to research, competitive audits, wireframing, prototyping, and testing.





.jpg)